[ad_1]

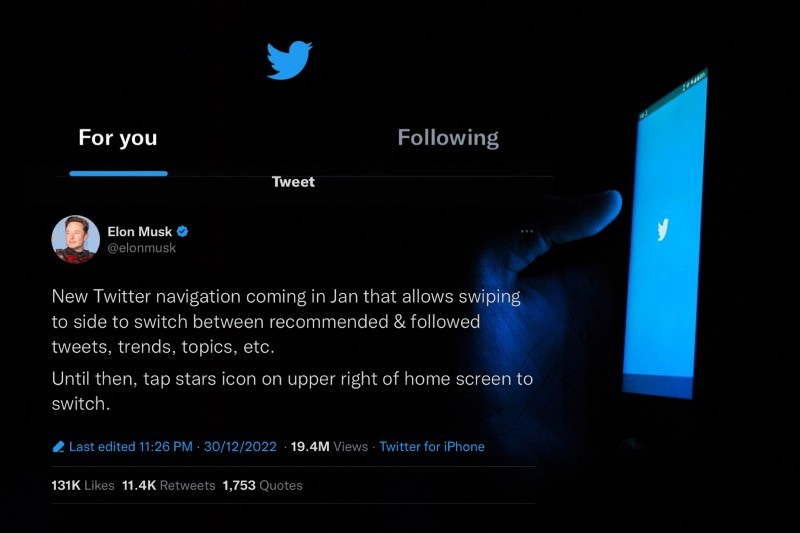
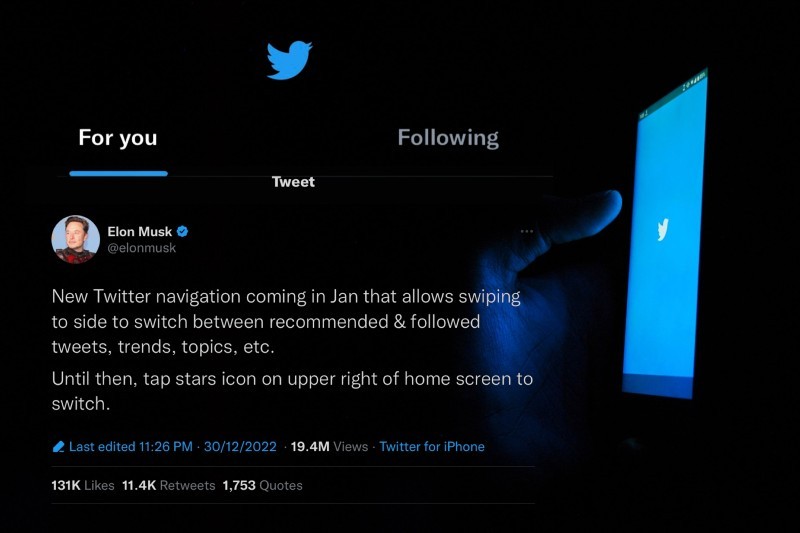
تغييرات جديدة بدأت تظهر بالتدريج لمستخدمي تويتر على أنظمة iOS منذ بداية شهر يناير، إذ أطلق تويتر ميزة تسمح لمستخدميه بتصفح تغريدات مرشحة لهم خصيصًا، بينما يمكنهم بسحبة واحدة العودة إلى التايم لاين الخاص بتغريدات قائمة المتابعين الذين يهمونهم.
وأعلن إيلون ماسك هذه الميزة عبر تغريدة في تويتر قبل بداية العام الجديد، إذ ذكر أن هذه الميزة ستسهل على المستخدمين التنقل بين المواضيع التي يتابعونها والمواضيع الشائعة.
وتبدو هذه الميزة مشابهة تماما لميزة «تيك توك» For You. وهي ميزة تعرض المحتوى بناءً على مشاهدات الناس وما أعجبهم، إذ ترشح خوارزميات TikTok المحتوى للمستخدمين. وستعمل ميزة تويتر الجديدة غالبًا بآلية مشابهة. هذه ليست المرة الأولى التي تتشابه فيها ميزات تويتر الجديدة مع ميزات تبدو مستوحاة من تطبيقات أخرى. كالميزة التي تسمح بتصفح محتوى الفيديو بشكل متتابع عند السحب لأعلى.
وفي الوقت الحالي طرحت ميزة For You فقط على iOS. وليس من الواضح متى ستصل إلى Android وإصدارات الويب من Twitter. ومن المتوقع أن يتمكن مستخدمو iOS إلى رؤية الميزة على أجهزتهم قريبا.
[ad_2]
Source link